Google ist die Suchmaschiene Nummer Eins in Deutschland und die Google Webmaster-Guidelines müssen eingehalten werden. Die Webseiten sollen schnell geladen und eine Optimierung auf die Ansicht auf Smartphones und Tablets erfüllt sein. Um all diese Anforderungen zu erfüllen, können verschiedene Tools zum Testen aufgerufen werden. Das Online-Tool varvy.com verspricht, mit einer Plattform alle Bereiche abzudecken. Die Website-Tests geschehen anhand der bekannten Google-Tools. Weiterhin bietet die Plattform viele hilfreiche englischsprachige Informationen zur Webseiten-Optimierung. Da mir das Tool in den vergangenen Tagen sehr bei der Webseiten-Optimierung geholfen hat, möchte ich es in diesem Artikel ein wenig genauer vorstellen.

Übersicht
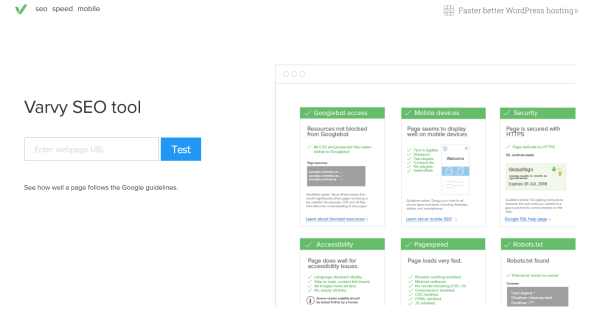
Varvy.com bietet drei Tools zum Testen und Optimieren deiner Webseite. Im Angebot ist SEO, SPEED und MOBILE. Die Ergebnisse dieser Überprüfung sind grafisch sehr gut aufbereitet und nachvollziehbar erklärt. Weiterhin wird jeder einzelne Punkt der Guidelines mit ausführlichen englischsprachige Fachartikeln erklärt. Einen Überblick über alle Fachartikel erhältst du auf der Sitemap von varvy.com
SEO Tool
Im Bereich SEO wird die Einhaltung der Google Webmaster-Guidelines getestet. Hierzu zählen:
- Googlebot Zugang
- Mobile Devices, kurze Anzeige ob die Webseite mobile-freundlich ist oder nicht
- https-Sicherheit
- Barrierefreiheit
- Seitengeschwindigkeit
- Vorhandensein der Robots.txt
- ALT-Tag Analyse von Bilder
- Vorhandensein und Anzeige einer Sitemap
- Erstellungs- bzw. Modifizierungsdatum der Webseite
- Überprüfung auf bezahlte Links
- Test auf valides HTML
- Anzahl Links
- Auffindbarkeit von Links
- http-Header Informationen
Nach dem Test kannst du sehen, welche Bereiche von dir bereits optimal umgesetzt worden sind und welche noch einer Verbesserung bedürfen. Die Hintergrundartikel geben zusätzlich hilfreiche Tipps und Tricks zur Optimierung der einzelnen Punkte.
SPEED Tool
Der SPEED Test deiner Website geht sehr schnell und ist genauso aussagekräftig wie ein Test mit dem Google Page Speed Insights Tool. Auch hierfür nutzt varvy.com die Google API zur Durchführung der Tests. Folgende Bereiche testet und analysiert das Tool:
- Page speed Zusammenfassung der Analyse
- Grafik über geladene CSS, JS und Bild-Dateien
- Informationen zu den CSS Dateien
- Informationen zu den Javascript Dateien
- Bilder-Optimierung
- Browser Caching
- Überprüfung der Keep-Alive Verbindung
- Nutzung von Komprimierung
- Server-Antwortszeit
Nach dem Test siehst du schnell, welche Bereich noch einer Überarbeitung von dir bedürfen. Weiterhin erhältst du bei Bedarf noch viele Hintergrundinformationen zu den einzelnen Bereichen dazu.
MOBILE Tool
Der Bereich MOBILE bietet Informationen zur Nutzerfreundlichkeit der Webseite auf Smartphones und Tablets. Dieser basiert auch auf das Google Mobile Friendly Test Tool. Folgende Informationen analysiert das Tool:
- Mobile-Freundlichkeit Zusammenfassung
- Detaillierte Informationen zur Mobile-Freundlichkeit
- Detaillierte Informaitonen zur Mobile-Geschwindigkeit
- Infos zum Googlebot Zugang
- Mobile markup
- Infos über mobile Seitenumleitungen
- Mobile HTTP headers
Wenn du nach dem Test noch weiter auf der Seite nach unten scrollst, erhältst du viele Hintergrundinformationen zur Mobil-Freundlichkeit von Webseiten.
Mein Fazit zu varvy.com
Mit Hilfe von varvy.com können Einsteiger wie Fortgeschrittene schnell den Optimierungsgrad von Website prüfen. Die Tools von Patrick Sexton geben einen guten Überblick auf den aktuellen Entwicklungsstand deiner Webseite. Auch die vermittelten Hintergrundinformationen sind sehr anschaulich aufgebaut und gut geschrieben. Wenn du deiner Website ein wenig Optimierung verpassen möchtest, um bei Google besser zu ranken, ist ein Besuch bei varvy.com mit Sicherheit hilfreich.
Weitere Informationen zu Tools gibt es hier im Blog.